Maquetación Web
Presentamos una página web donde te ayudaremos a maquetar a la perfección.
Te proporcionamos varios ejemplos de páginas web para que las puedas ver y entender. Por supuesto, podrás ver el código fuente de la página. Los ejemplos que te ofrecemos son los siguientes:
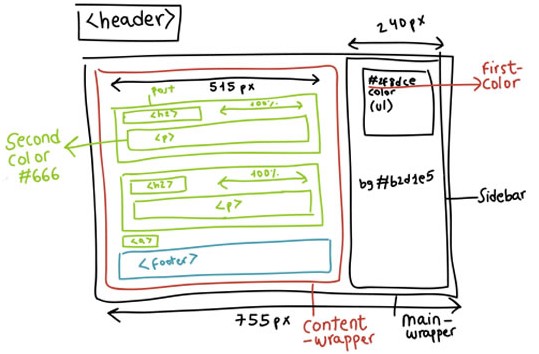
- Un ejemplo de una página maquetada solamente con HTML.
- Un ejemplo de una página maquetada solamente con Bootstap sin cambios significativos.
- Un ejemplo de una página maquetada solamente con bootstrap. (ESTA PÁGINA)
¿Qué ofrecemos?
Ahora a continuación te ofrecemos 1 consejo para maquetar y 2 fomas de maquetar




.png)